Tecna Webs - Desarrollo web Y Android ™

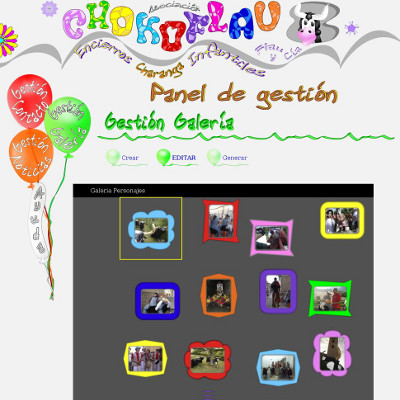
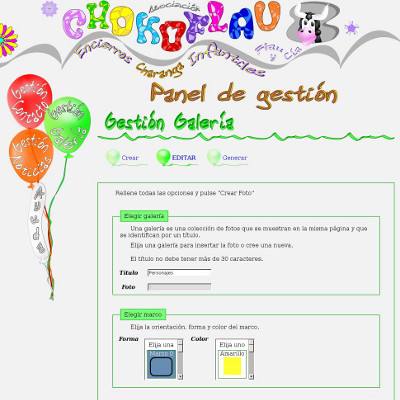
Para el diseño de esta web queríamos algo alegre y divertido ya que se trata de una charanga de animación infantil. Por eso se utilizaron colores vivos y objetos que evoquen fiestas y celebraciones como los globos del menú. También la galería de imágenes que se creó es colorida y dinámica, colocando las imágenes de forma aleatoria y reorganizando su posición al cambiar el tamaño de la ventana del navegador por lo que la llamamos galería caótica. Del desarrollo del menú de globos y de la galería caótica encontrará más información en otros artículos de esta misma sección de desarrollo web. Encontrará un enlace a la web y capturas de pantalla en el portfolio web en la sección de portfolios.
Al entrar en la página y cada vez que se cambia de sección se reproduce una animación que baja y sube el telón de un escenario como si se tratara de un espectáculo teatral. Cuando sube el telón ya se ha cargado todo el contenido de la página con lo que se mejora la experiencia del usuario evitando esperas molestas ante una página en blanco o que se va cargando poco a poco.


Para la cabecera y el pie de página se crearon dos imágenes que se repiten horizontalmente ya que la web se adapta al tamaño de la ventana del navegador y crece si hace falta. Tienen formas onduladas para dar sensación de movimiento como en las actuaciones de la charanga en las que el público tiene un papel activo y participa en el espectáculo. También las letras del nombre tienen formas sinuosas y se sitúan a distintas alturas buscando esta misma sensación de dinamismo. Los colores son vivos y variados como los de los globos del menú y los títulos de las secciones. Cada título es del mismo color que el globo de su sección en el menú y está subrayado con una cinta como las que atan los globos. Estas cintas son imágenes que se repiten horizontalmente. Para las subsecciones se han usado globitos pequeños.
Se ha creado una mascota "Glorito" que es la imagen de un torito como si estuviera hecho de globos (de los que se usan para globoflexia), que asoma su cabeza por un agujero de la cabecera. Se ha usado un toro porque una de las actividades que ofrece la charanga son los encierros infantiles en los que los niños corren delante de carretillas disfrazadas de toro y se han usado los globos por mantener la coherencia con otros elementos como el menú o los subtítulos y por ser un elemento muy usado en fiestas infantiles.


También se hizo la programación de la web y además de la parte pública se creó una parte privada desde donde poder administrar los contenidos dinámicos: mensajes recibidos, creación o modificación de galerías de imágenes y de noticias o eventos. Con un manejo muy sencillo e intuitivo y totalmente sincronizado con la parte pública de la web para que los cambios sean inmediatos. Para todo el proyecto se han usado técnicas no intrusivas de programación teniendo siempre presente la accesibilidad y la funcionalidad, cuidando cada detalle como en todos nuestros proyectos.


Algunas partes de esta página son modificaciones basadas en el trabajo creado y compartido por Google según las condiciones descritas en la Creative Commons 3.0 Attribution. Más información en el enlace aviso legal del pie de página.