Tecna Webs - Desarrollo web Y Android ™

Creación de un colorido y original menú de globos para la web de una charanga de animación infantil. Cada globo es la superficie activa del enlace a una sección de la web. Al poner el ratón encima de cada globo, éste se hace más grande y con colores más intensos y pasa a estar delante en el manojo de globos. Lo mismo ocurre con el globo de la sección que se está visitando, esto hace que se identifique fácilmente la sección en la que se está y a la que nos dirigiremos si hacemos click en ese globo. Se completa la transición entre secciones con la animación del telón de un escenario que baja y vuelve a subir para mostrar los contenidos de la nueva sección, dejando visible mientras tanto únicamente el globo de esa sección. En la imagen que hay a continuación puede ver un detalle del globo morado con la transición de bajar el telón ocultando el resto de globos.

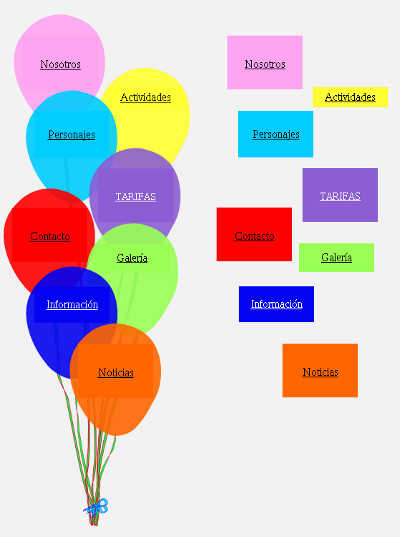
Se han utilizado imágenes creadas con el programa de dibujo vectorial Inkscape y mapas de imágenes que se cargan dinámicamente con javascript, pero existe una lista de enlaces en el código HTML y una imagen sencilla por si javascript está desactivado para que el menú esté siempre accesible. Incluso sin imágenes y sin estilos el menú sería funcional. En el portfolio web y en la galería caótica que también se hizo para esa página, encontrará enlaces a su web donde podrá verlo funcionando. En la imagen que aparece a continuación se ve a la izquierda el menu sin javascript y a la derecha sin javascript y sin imágenes. Como puede verse los enlaces están accesibles y el de tarifas es el que está activo. Si tampoco hubiera estilos se vería la lista de enlaces de texto simplemente.

Aquí mostramos un ejemplo simplificado para que se vea el efecto pero en el que no se han tenido en cuenta algunos aspectos de accesibilidad, ya que sólo es un ejemplo. En un menú real habría que completar el código teniendo en cuenta muchos detalles para que sea totalmente funcional, que es lo que distingue a una página bien hecha.
Algunas partes de esta página son modificaciones basadas en el trabajo creado y compartido por Google según las condiciones descritas en la Creative Commons 3.0 Attribution. Más información en el enlace aviso legal del pie de página.