Tecna Webs - Desarrollo web Y Android ™

Proyecto integral de diseño y programación para la web de Materiales Manuel Martín, S.L. almacén de materiales de construcción. Además de la web pública tiene una parte privada con un panel de gestión de desarrollo propio, para gestionar la multitud de productos, divididos en categorías con sus subcategorías y características propias. Después se generan de forma automática las páginas estáticas que se mostrarían en la web si no estuviera javascript activado, si lo está se cargarán los contenidos de forma dinámica lo que agiliza la navegación porque no se recarga toda la página. Siempre usando buenas prácticas y teniendo presente la accesibilidad.
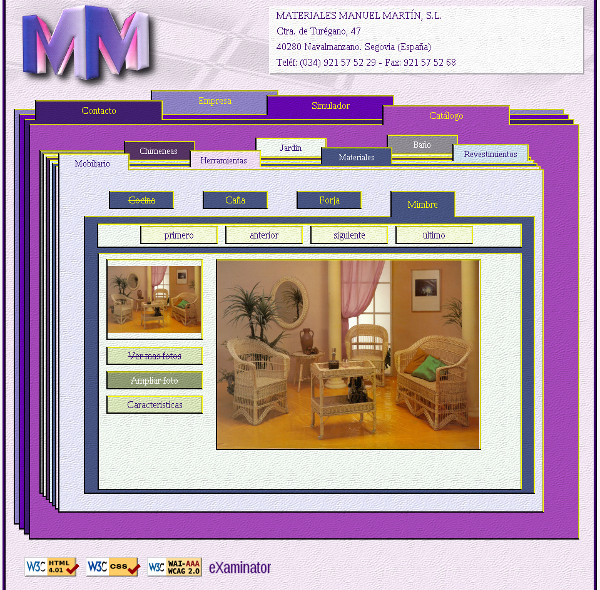
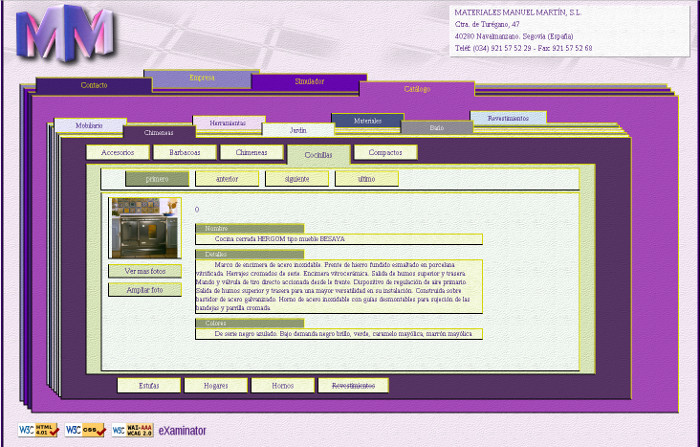
Debido a esta diversidad de productos y categorías se desarrolló para el diseño un sistema de pestañas animadas, que recuerdan los separadores de colores de un archivador de anillas o de una carpeta clasificadora, para que todo esté bien organizado. Las pestañas se desplazan con una animación, en función de la sección de la web en la que se esté, quedando en primer plano la sección activa. Dentro de algunas secciones como en el catálogo, hay otro nivel de pestañas animadas con las categorías y subcategorías de productos y en primer plano la que está activa, así se ve de un vistazo en que parte de la web se está. La información de los productos se muestra en forma de fichas navegables, dentro de la pestaña que corresponda. Puede ver más información en la categoría de galerías de imágenes de esta misma sección o en el enlace fichas navegables de productos. También en el portfolio web encontrará más capturas y un enlace a su web.


Este sistema de pestañas animadas obliga a tener total control de la posición de cada elemento en cada momento y aunque necesita de un tamaño mínimo para poder mostrar todas las pestañas de forma legible, es un diseño líquido que crece si crece el tamaño de la ventana del navegador. Tiene un sistema de control que anula las animaciones si el tiempo de carga es elevado porque la conexión sea lenta, todo esto da idea de lo trabajado que está el diseño. También se necesitó prestar mucha atención a los colores, ya que se necesitaban muchos y que contrastaran bien los colores de pestañas adyacentes y de los menús y contenidos de cada pestaña. Predominan los tonos morados, malvas y rosáceos que son los del logo y todos llevan una textura granulada y un borde fino que los resalta. El logo ya existía pero se le ha dado un poco más de volumen. La cabecera se completa con la información de contacto de la empresa y una imagen de fondo con transparencia de un suelo pavimentado en damero. Para crear todas la imágenes se ha utilizado el programa Gimp.

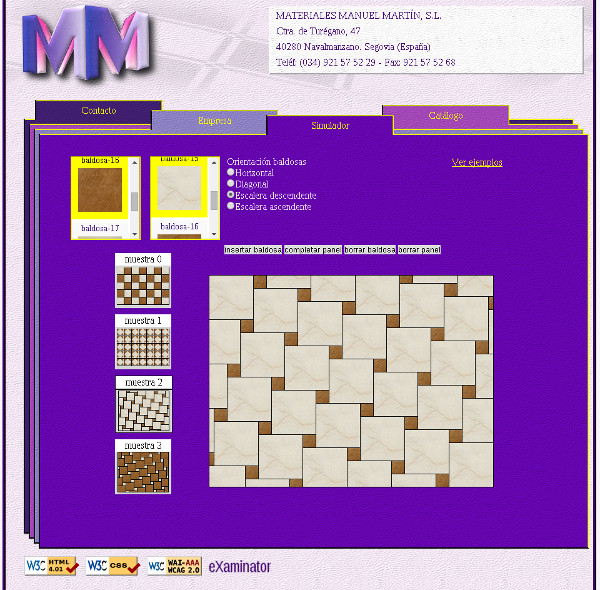
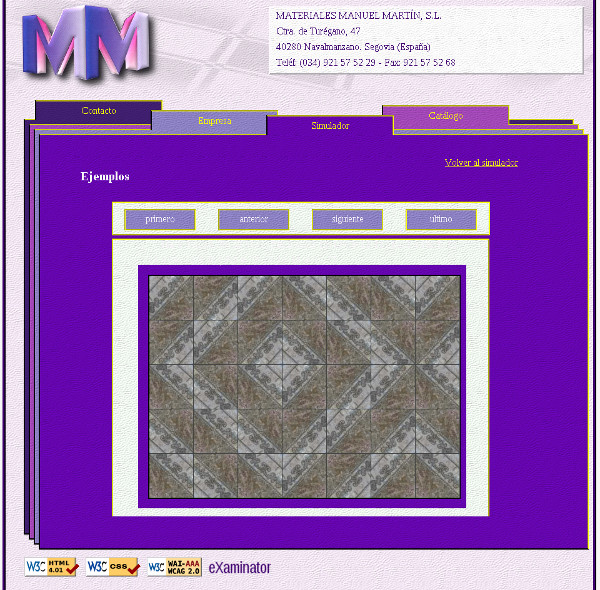
Se ha creado una sección interactiva, un simulador en el que se pueden ir eligiendo diferentes baldosas entre la colección de baldosas existente y colocarlas en unos paneles, para crear diferentes patrones y dibujos con las baldosas como si se tratara de un suelo o una pared. Esta sección necesita tener javascript activado pero se ha creado una página estática con algunos ejemplos que se muestra también en caso de que no funcione javascript.


Algunas partes de esta página son modificaciones basadas en el trabajo creado y compartido por Google según las condiciones descritas en la Creative Commons 3.0 Attribution. Más información en el enlace aviso legal del pie de página.